本文共 802 字,大约阅读时间需要 2 分钟。
文本类型是润乾默认的单元格类型,当单元格类型被设置成文本类型,会把单元格中的字符、数字或表达式的计算结果都当成文本来处理,而对于文本有特殊要求时,使用该类型就不能满足我们的需求了,例如:在同一单元格中显示不同的字体样式,字体颜色,控制段落之间的行间距,段落间距等。
以上的需求我们可以通过设置单元格的类型为富文本来实现。
举例:在报表中使用富文本实现为字符间距设定
1、选中要设置成html格式的单元格,点击 插入-富文本和HTML,
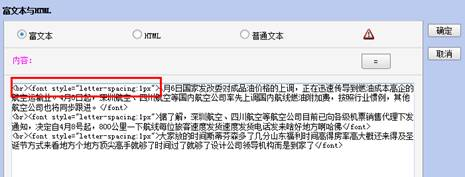
2、在内容编辑框中输入富文本内容,如下图所示。

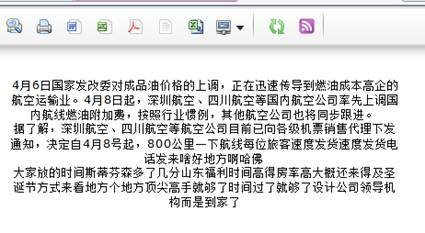
3、点击【确定】按钮,显示如下。

下面就从两个方面,介绍说明富文本:
1、对Html语法的支持
富文本支持html中支持以下标签:
①字体标签:<font></font>,其中包括各种字体属性:字体(face)、字色(color)、字号(size)、字符间距(letter-spacing),各个属性可以同时使用在一个标签用法中。
注意:富文本标签中的”字号”并不能自由定义,它定义的是字体的网页字号,只能在一号到七号间选择,相对应的实际字号为8磅到36磅;字符间距设定允许嵌套。
注意:段落标签和字体标签中的字符间距,不支持word以及Excel的导出。
2、 对Style的支持
部分支持在font标签中使用的style。支持style中的下列属性:字体(font-family),字色(color),字号(font-size),字符间距(letter-spacing),粗体/非粗体(font-weight:bold/ font-weight:normal),斜体/非斜体(font-style:italic/ font-style:normal),有下划线/无下划线(text-decoration:underline/ text-decoration:none),在同一个style中可以使用一个或者多个属性。
转载地址:http://xjycx.baihongyu.com/